
티스토리 애드센스 멀티플렉스 광고 (일치하는 콘텐츠)
2022년 3월 1일부터 일치하는 콘텐츠 광고가 멀티플렉스 광고로 변경됩니다.
기존에의 일치하는 콘텐츠 광고는 특정 조건을 달성한 블로그에만 게시 할 수 있었던 광고였지만
멀티플렉스 광고로 바뀌면서 조건없이 사용할 수 있게 되었습니다.

1.멀티플렉스 광고란?
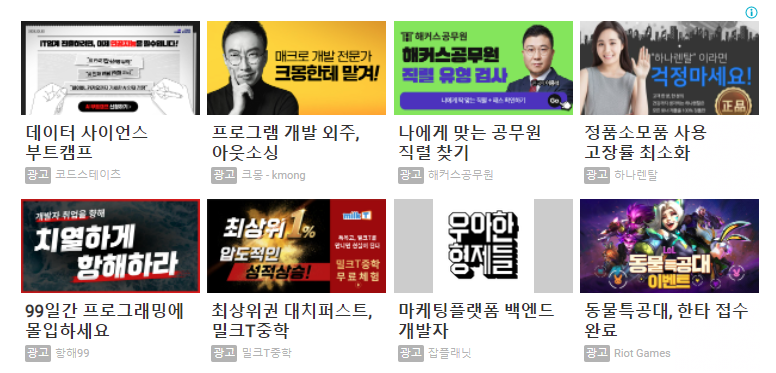
멀티플렉스 광고란 애드센스 ▶ 광고 ▶ 개요 ▶ 광고단위 기준 탭에서 확인 가능한 광고 유형중 하나로 광고를 노출하게 해주는 영역을 설정하는 광고이다. 기존의 광고들이 한영역에서 1개의 광고만 광고했다고 하면 멀티플랙스 광고는
1개의 영역을 쪼개서 여러개의 광고를 노출시켜주는 기능을 한다.

2.멀티플렉스 광고만들기
멀티플렉스 광고란 애드센스 ▶ 광고 ▶ 개요 ▶ 광고단위 기준 탭에서 멀티플렉스 광고를 클릭한다.

이름을 설정하고 수평형과 수직형을 선택할 수 있다.


만들기를 누르면 소스 코드가 생성된다.
3.멀티플렉스 광고 본문하단 적용
수평형 멀티플렉스 광고를 HTML코드 <div class="entry-content">~</div> 아래에 삽입합니다.
<div class="entry-content">~</div>가 여러개 있을텐데 아래쪽에 <h2>태그</h2>가 보인다면
그 위치에 넣으면 됩니다.

<!-- 애드센스 본문 하단 멀티플렉스 시작 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="코드 넣으세요"
data-ad-slot="코드 넣으세여"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,4"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- 애드센스 본문 하단 멀티플렉스 끝 -->4.멀티플렉스 광고 사이드바 적용
사이드바 ▶ HTML 배너 출력 ▶ 편집을 눌러 창을띄웁니다.
아래 보이는 것처럼 이름과, 코드를 붙여 넣어 줍니다.


<ins class="adsbygoogle"
style="display:block"
data-ad-client="코드 넣으세요"
data-ad-slot="코드 넣으세여"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>5.멀티플렉스 광고 종류
다른 멀티플렉스 설정과 종류는 아래의 링크에서 확인 가능하다.
반응형 멀티플렉스 광고 단위를 맞춤설정하는 방법 - Google 애드센스 고객센터
참고: 이 옵션은 지원 중단되었습니다. 여전히 이러한 옵션을 사용하여 멀티플렉스 광고를 맞춤설정할 수는 있지만, 모든 환경에서 계속 작동하리라 보장하기는 어렵습니다. 반응형 멀티플렉스
support.google.com
'Write[글쓰기] > 애드센스' 카테고리의 다른 글
| 애드센스 승인을 위한 좋아하는 주제 찾아 글쓰기 (2) | 2021.11.25 |
|---|---|
| 티스토리 애드센스 수동으로 광고 적용법 (0) | 2021.11.04 |
| 티스토리 애드센스 수익에 관련된 글 #3 - 광고 클릭이 많은 글쓰기 (0) | 2021.10.07 |
| 티스토리 애드센스 수익에 관련된 글 #2 - 방문자가 많은 글쓰기 (0) | 2021.10.01 |
| 티스토리 애드센스 수익에 관련된 글 #1 (2) | 2021.09.30 |







