반응형
Unsplash Source - 랜덤 이미지 가져오기
Unsplash Source 사이트에 들어가면
Unsplash의 사이트에 등록되어 있는 이미지를 가져오는 api를 알려준다.
Unsplash Source
A simple API for embedding free high-resolution photos from Unsplash.
source.unsplash.com
사용법
1) html img태그로 사용
<img src='https://source.unsplash.com/random'>
2) css에 적용
background:url('https://source.unsplash.com/random');

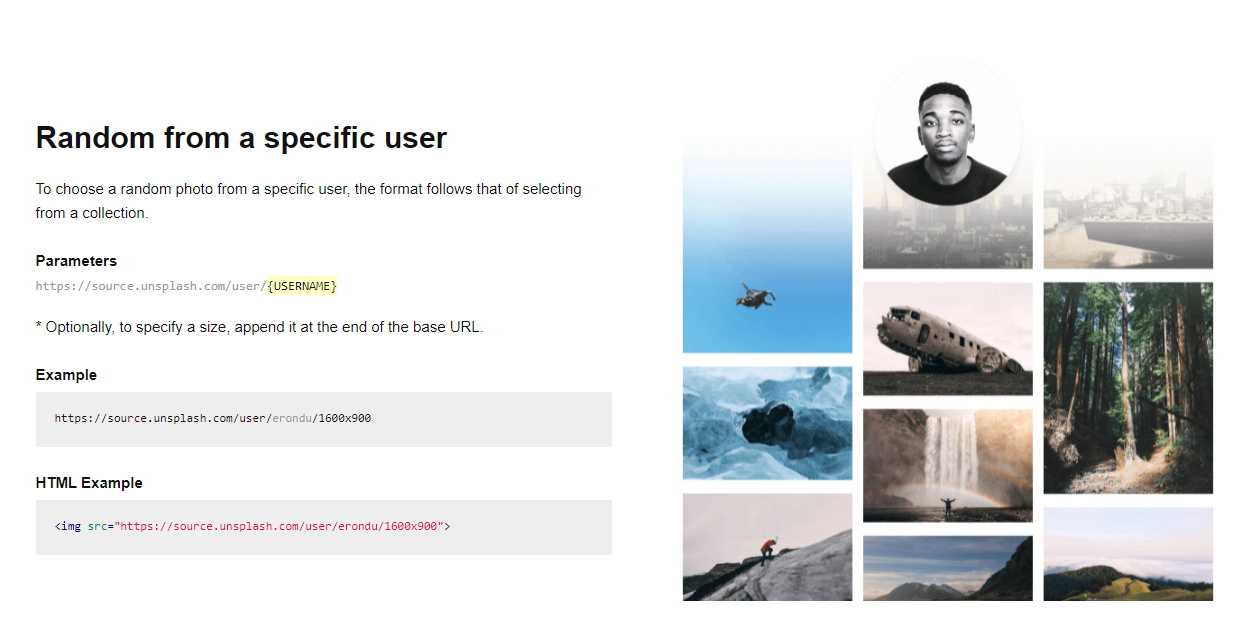
특정 유저의 이미지를 가져올 때
Parameters
https://source.unsplash.com/user/{USERNAME}
1) html img태그로 사용 (예시)
<img src='https://source.unsplash.com/user/erondu/1600x900'>
2) css에 적용 (예시)
background:url('https://source.unsplash.com/user/erondu/1600x900');

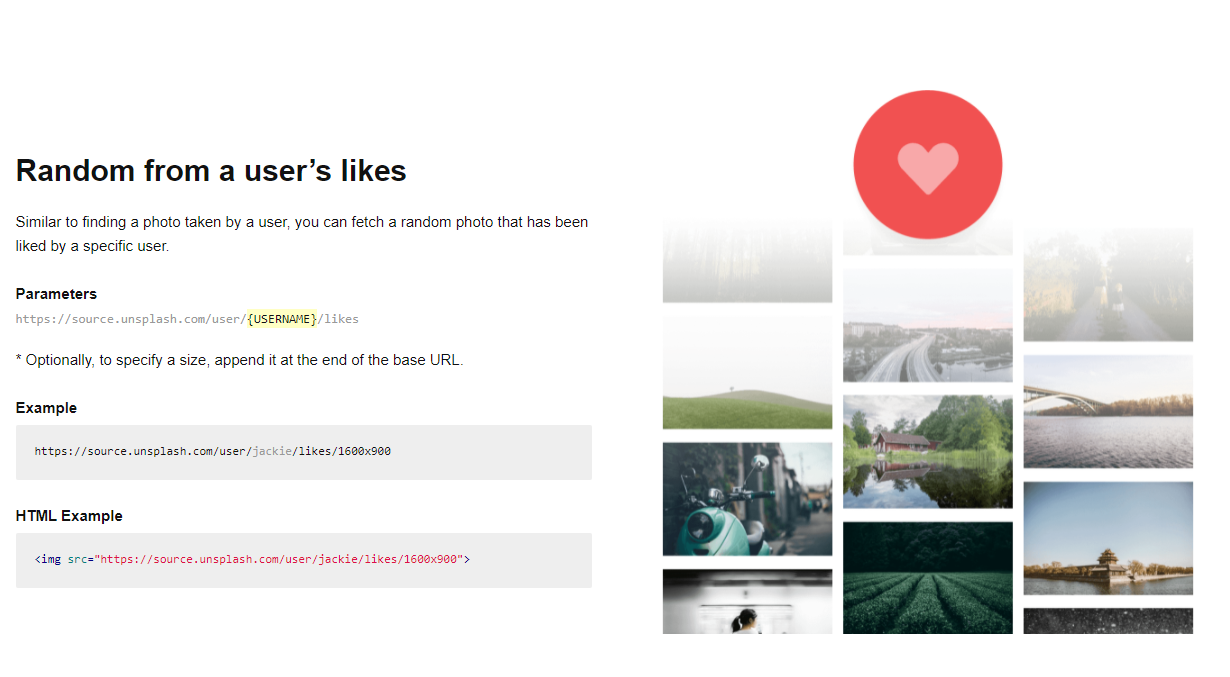
특정 유저가 좋아하는 이미지를 가져올 때
Parameters
https://source.unsplash.com/user/{USERNAME}/likes
1) html img태그로 사용 (예시)
<img src='https://source.unsplash.com/user/jackie/likes/1600x900'>
2) css에 적용 (예시)
background:url('https://source.unsplash.com/user/jackie/likes/1600x900');

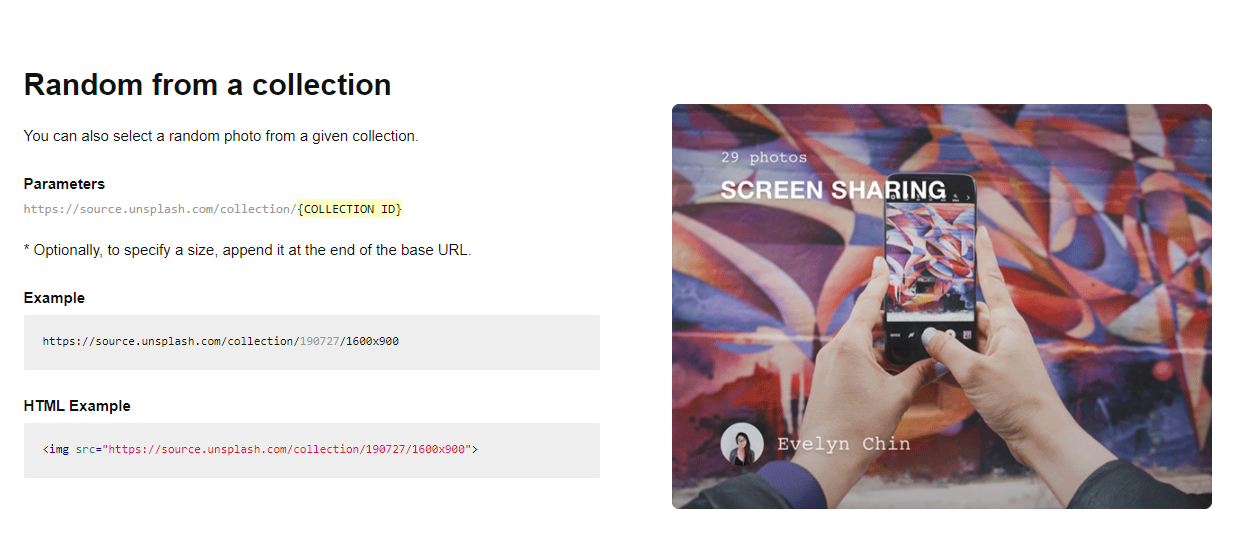
특정 종류의 이미지을 가져 올 때
Parameters
https://source.unsplash.com/collection/{COLLECTION ID}
1) html img태그로 사용 (예시)
<img src='https://source.unsplash.com/collection/190727/1600x900'>
2) css에 적용 (예시)
background:url('https://source.unsplash.com/collection/190727/1600x900');

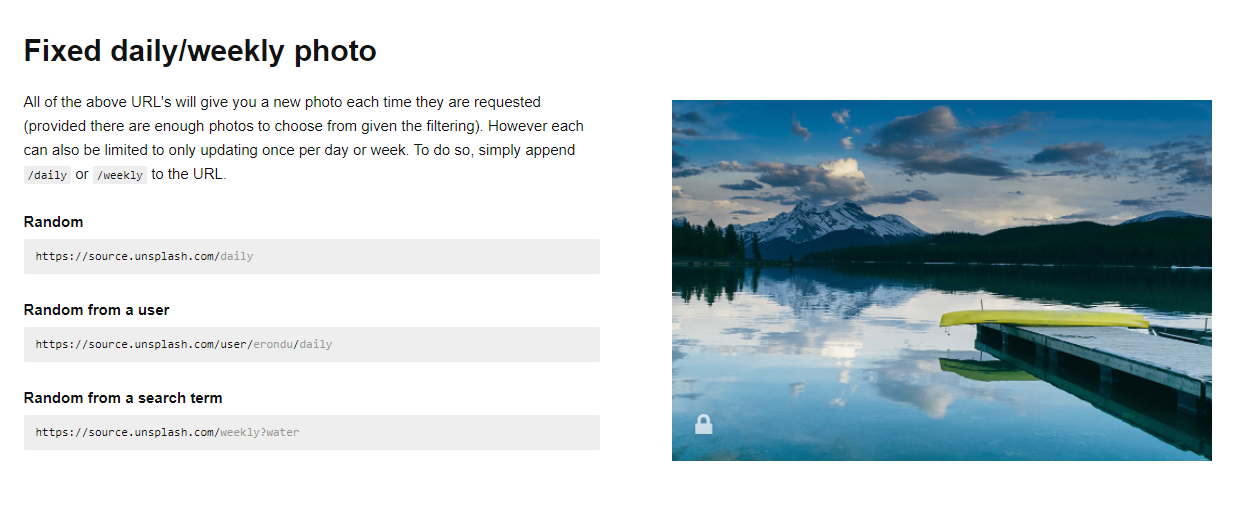
오늘의 이미지, 주간 이미지를 가져올 때
Random
https://source.unsplash.com/daily
Random from a user
https://source.unsplash.com/user/erondu/daily
Random from a search term
https://source.unsplash.com/weekly?water

특정 검색어가 들어간 이미지를 가져올 때
Parameters
https://source.unsplash.com/featured/?{KEYWORD},{KEYWORD}
Search with size
https://source.unsplash.com/1600x900/?nature,water

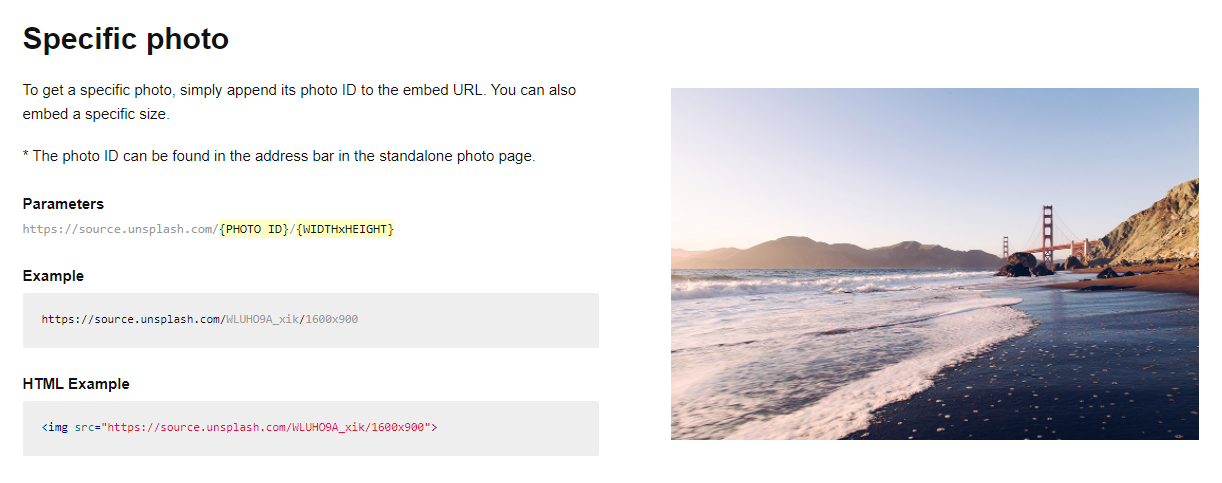
특정 사진을 가져올 때
Parameters
https://source.unsplash.com/{PHOTO ID}/{WIDTHxHEIGHT}
Example
https://source.unsplash.com/WLUHO9A_xik/1600x900
반응형
'etc[자료들] > Api' 카테고리의 다른 글
| Lightwidget - 설정하기 (0) | 2021.11.06 |
|---|---|
| Lightwidget - 인스타그램, 페이스북 연동하여 자료 가져오기 (0) | 2021.11.06 |
| Disqus - 덧글 / 댓글 기능 추가하기 (3) | 2021.11.02 |
| 쉽게 배우는 CK에디터 튜토리얼 (0) | 2021.09.13 |
| 쉽게 배우는 채널톡 튜토리얼 (0) | 2021.09.13 |







