반응형
쉽게 배우는 CK에디터 튜토리얼
1.ck에디터란?
글을 작성을 편하게 해주는 에디터 <textrea>를 커스텀 하여 사용한다.
DB에 저장하거나 데이터를 주고 받을 때 주로 사용한다.(html만으로는 쉽지 않음)
2.적용방법
2-1 CK에디터 사이트 방문
WYSIWYG HTML Editor | Collaborative Rich Text Editor | CKEditor
Rock-solid, Free WYSIWYG Editor with Collaborative Editing, 200+ features, Full Documentation and Support. Trusted by 20k+ companies.
ckeditor.com
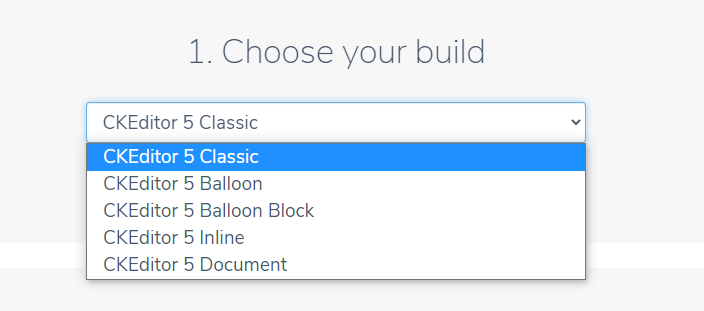
2-2 CK에디터 적용방법 선택


①다운로드 받을 버전을 선택 (CK에디터 튜토리얼에서는 CK에디터 5버전을 메인으로 잡았음)
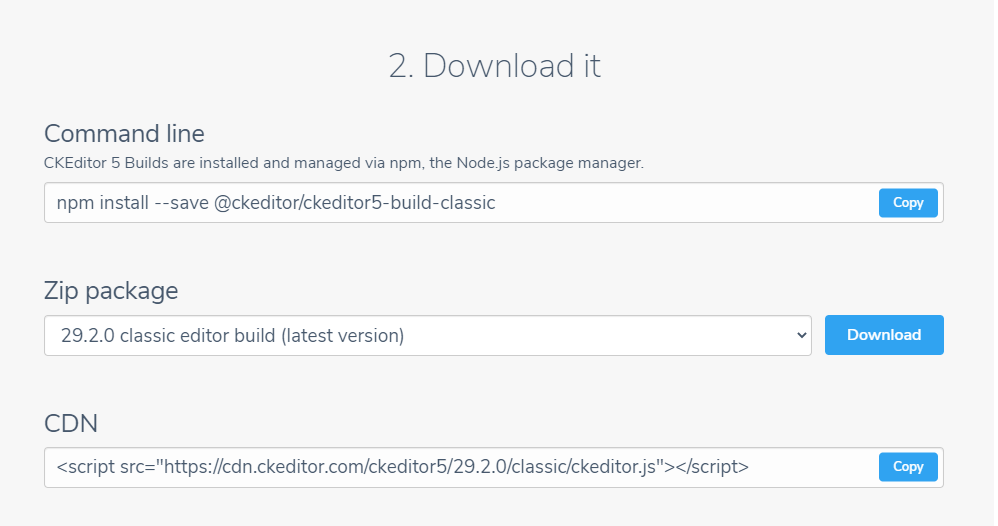
②다운로드 방식 1 ) 터미널(혹은 커맨드)에서 npm 방식을 이용하여 다운로드 한다.
③다운로드 방식 2 ) ZIP파일 다운로드
ckeditor5-build-classic-29.2.0.zip
1.41MB
④다운로드 방식 3 ) 문서에 직접 연결 (CDN) </head> 앞에 넣어주세요
3.사용하기
<body>
<textarea id="editor" height="500"></textarea>
</body><script>
var editor = CKEDITOR.replace('editor');
var editorNode = document.getElementById('editor');
CKEDITOR.on('instanceReady', function (ev) {
// this is proof of concept for paste
// we can add more events, like drop, later on
ev.editor.on('paste', function (ev) {
Array.prototype.forEach.call(ev.data.dataTransfer._.files, function(file, i) {
var found = false;
var reader;
var options = {
matchType: /image.*/
};
if (file.type.match(options.matchType)) {
reader = new FileReader();
reader.onload = function(evt) {
var img = '<img src="' + evt.currentTarget.result + '" />';
if (!ev.data.dataValue) {
ev.editor.insertHtml(img);
}
};
reader.readAsDataURL(file);
return found = true;
}
});
});
});
</script>위의 코드를 사용하여 Textarea를 ckeditor로 바꾼다.
4.마치며
게시판 만들때 매우 편리 합니다.
코드를 잘다루시면 커스텀도 가능합니다.
(기능 추가 / 제거 할 수 있습니다)
form으로 감싼다면 ck에디터의 내용을 전송 할 수 있습니다.
(다루고 싶으시면 공부하셔야 됩니다. 별로 안어려워요.)
반응형
'etc[자료들] > Api' 카테고리의 다른 글
| Lightwidget - 설정하기 (0) | 2021.11.06 |
|---|---|
| Lightwidget - 인스타그램, 페이스북 연동하여 자료 가져오기 (0) | 2021.11.06 |
| Disqus - 덧글 / 댓글 기능 추가하기 (3) | 2021.11.02 |
| Unsplash Source - 랜덤 이미지 가져오기 (0) | 2021.09.25 |
| 쉽게 배우는 채널톡 튜토리얼 (0) | 2021.09.13 |







