
Lightwidget - 인스타그램, 페이스북 연동하여 자료 가져오기
Lightwidget을 이용하면 쉽게 인스타그램과 페이스북의 자료를 손쉽게 블로그나 사이트에 게시 할 수 있습니다.
Lightwidget는 무료 버전과 유료 버전으로 구분되어 있습니다.
위 포스트에서 다루는 것은 무료버전만 다루고 있으니 사용하기전에 참고 하시면 좋을것 같습니다.
1.Lightwidget의 사이트에 회원가입후 로그인 합니다.
LightWidget | Responsive widget for Instagram
Instagram widget for your website or blog! A responsive Instagram feed with tons of options, easy setup, linking to your Instagram profile.
lightwidget.com


가입 절차도 간단하여 쉽게 회원가입할 수 있습니다. (오른쪽 이미지는 회원가입 페이지 입니다.)
2.로그인 한뒤에 인스타그램 혹은 페이스북 계정과 연동 합니다.



버튼 클릭으로 손쉽게 내 인스타그램 계정과 페이스북 계정에 연결 할수 있습니다.
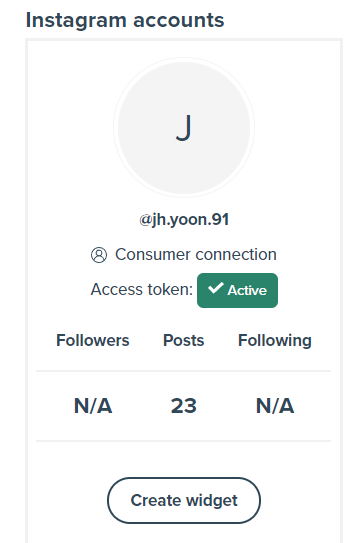
내 인스타그램과, 페이스북 계정에 연결하였다면 Create widget버튼을 눌러 코드를 생성합니다.
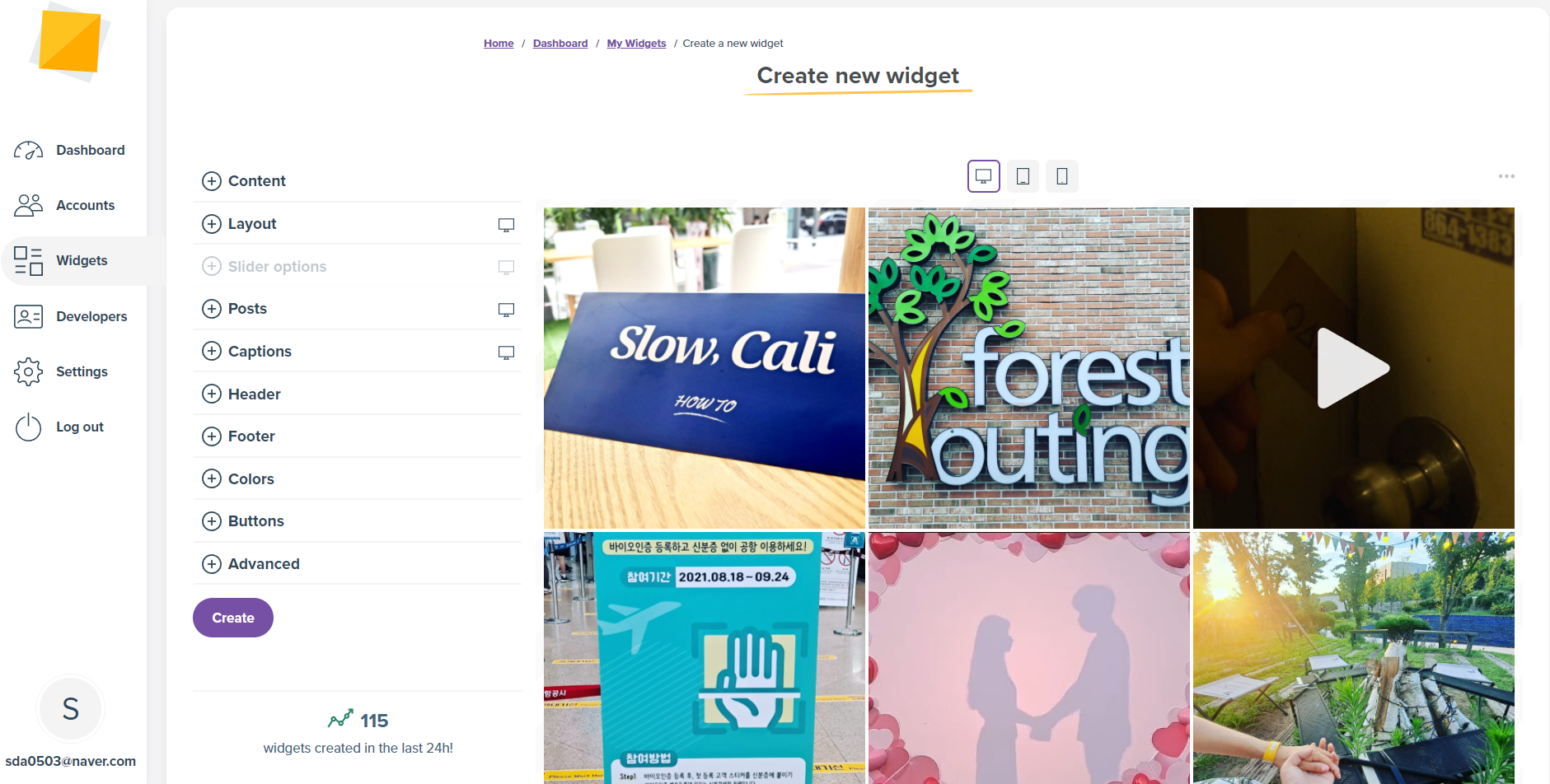
3.어떤 형태로 위젯을 생성할지 결정하기


위의 이미지는 Create widget버튼을 누르면 나오는 화면입니다.
영어로 되어 있어서 읽기가 어려운 분들은 저의 설정만 따라 하시면됩니다.
위의 화면은 '어떤형태로 데이터를 가져올것인'가에 대한 내용입니다.
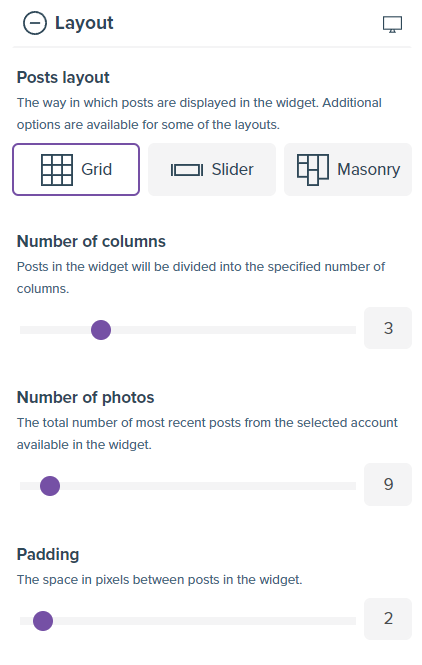
따라서 제일 중요한 것은 Layout(구성)이죠.
이 부분에 대해서는 아래의 글을 참고하시면 좋을것 같습니다.

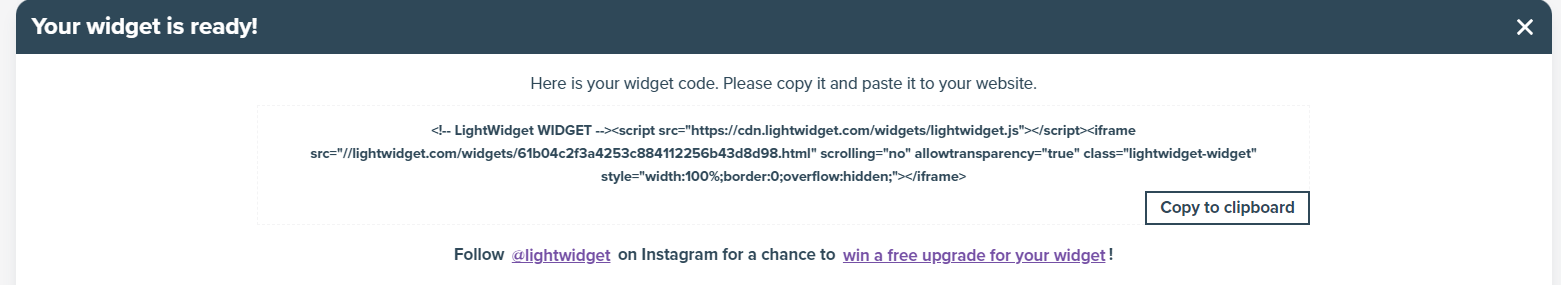
설정을 해준뒤에 Create버튼을 누르게 되면 아래의 코드가 나오게 됩니다.
이 코드는 개인 설정에 따라 다르게 나오니 참고하시면 좋을듯 합니다.
https://cloud-library.tistory.com/137
Lightwidget - 설정하기
Lightwidget - 설정하기 Lightwidget에 관련된 기초 정보는 아래의 포스팅을 참고하시면 됩니다. https://cloud-library.tistory.com/136 ① Posts Layout 레이아웃에서 선택가능한것은 3가지로 1. 그리드 형..
cloud-library.tistory.com
4.블로그나, 사이트에 붙이기
위에 생성된 코드를 html에 붙여 넣어주시면 됩니다.
개인 사이트 에서도 잘 나오는 것을 확인 할 수 있습니다.
http://enctic91.dothome.co.kr/
Document
enctic91.dothome.co.kr
※https붙어 있는 사이트에는 유료버전만 사용가능합니다. (티스토리에서는 안되요)
'etc[자료들] > Api' 카테고리의 다른 글
| openWeather - 무료 날씨 api (0) | 2021.11.15 |
|---|---|
| Lightwidget - 설정하기 (0) | 2021.11.06 |
| Disqus - 덧글 / 댓글 기능 추가하기 (3) | 2021.11.02 |
| Unsplash Source - 랜덤 이미지 가져오기 (0) | 2021.09.25 |
| 쉽게 배우는 CK에디터 튜토리얼 (0) | 2021.09.13 |







